为什么要开发这个小工具
由于工作原因,最近经常需要在同一个项目不同分支上对比代码文件,一直在探索简洁高效的方案,最后开发了这么一个基于vscode的辅助对比小工具。
以前使用的方案
- Beyond Compare是一个十分强大的对比工具,基本能满足绝大部分的对比需求。但最大的问题在于对比的时候如果需要写一些代码就很不友好了,没有语法高亮,没有自动补全,tab与空格不能自动转换等,所以Beyond Compare于我只是一个辅助工具。
- vscode自带的对比功能。vscode右击文件就可以对两个文件进行比较,使用vscode比较文件好处在于能在熟悉的环境下编写代码,对比的效果也很好,用起来非常自由舒服。但也是有个很大的问题,就是每次都需要在繁杂多层次的目录结构中找出要对比的两个文件。好在vscode提供了命令行接口
code -d 文件1 文件2就能通过命令直接在编辑器上打开两个文件对比, 在明确要对比文件的情况下就不再需要一层一层去找要对比的文件了。本工具也是基于vscode的这个命令行接口进行开发。
代码辅助比较工具的使用
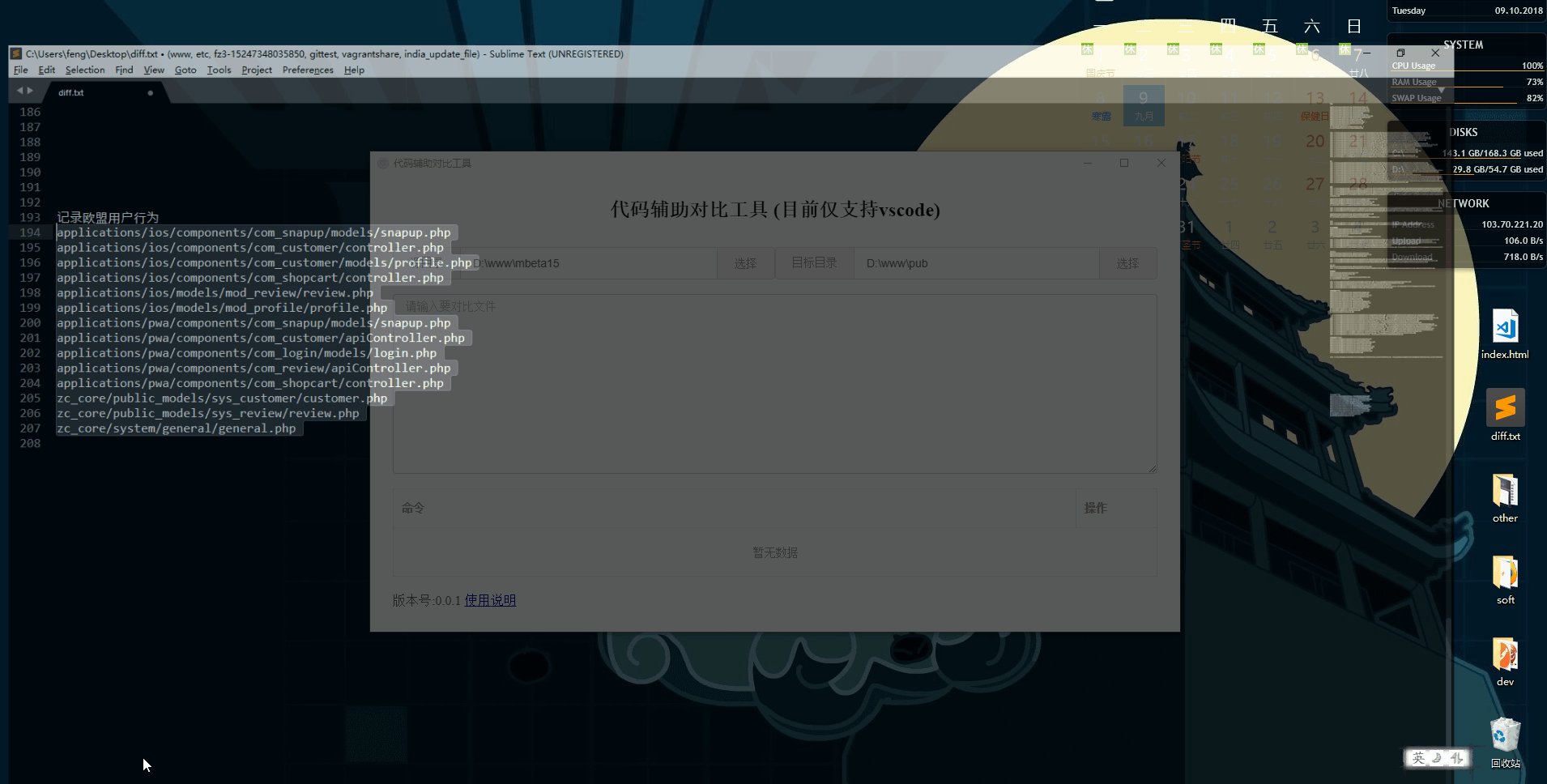
- 将同一个目录不同分支分别存放在两个文件夹, 然后在工具上选择源目录和目标目录
- 输入要对比的文件,工具自动生成vscode对比命令
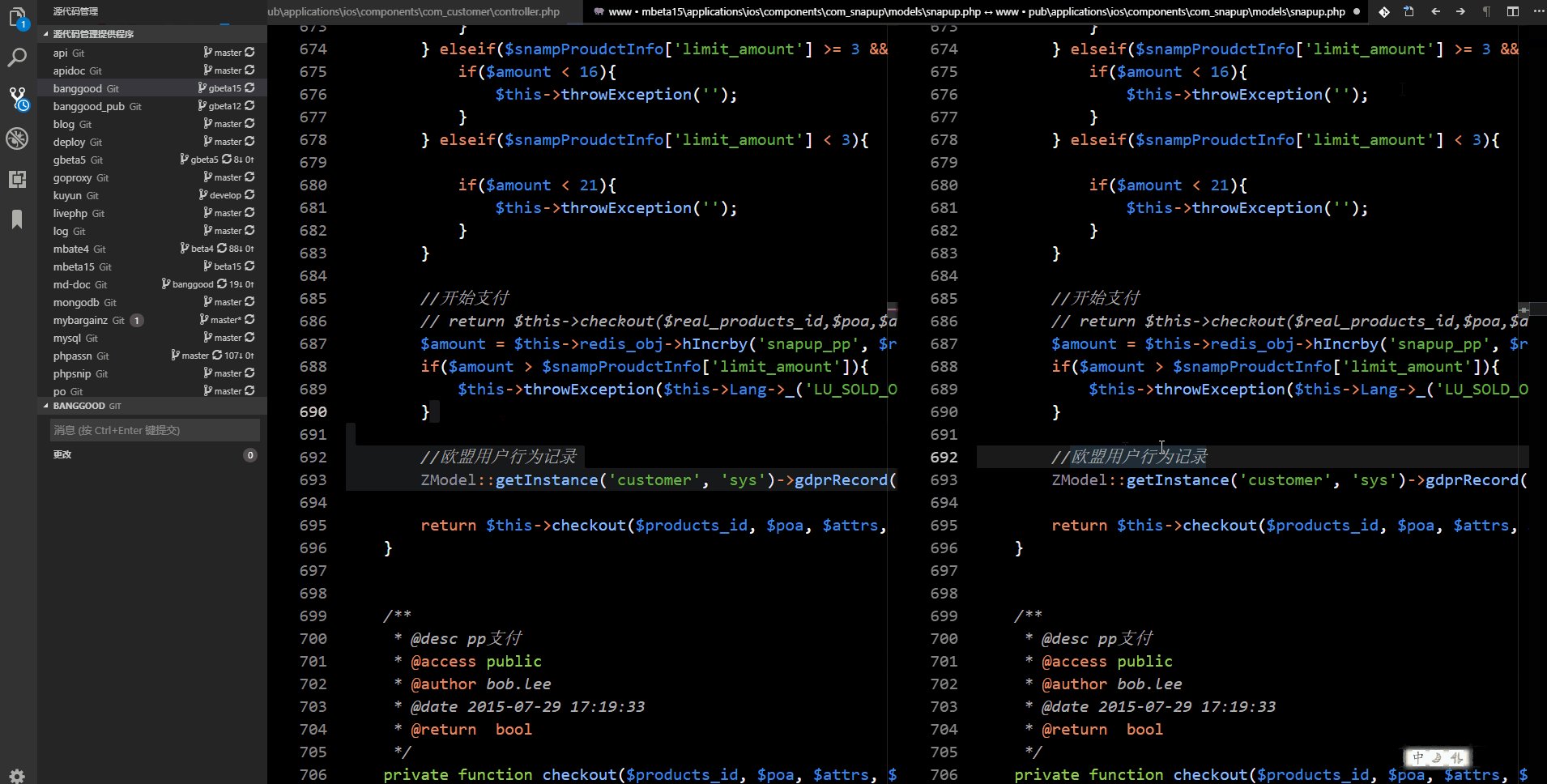
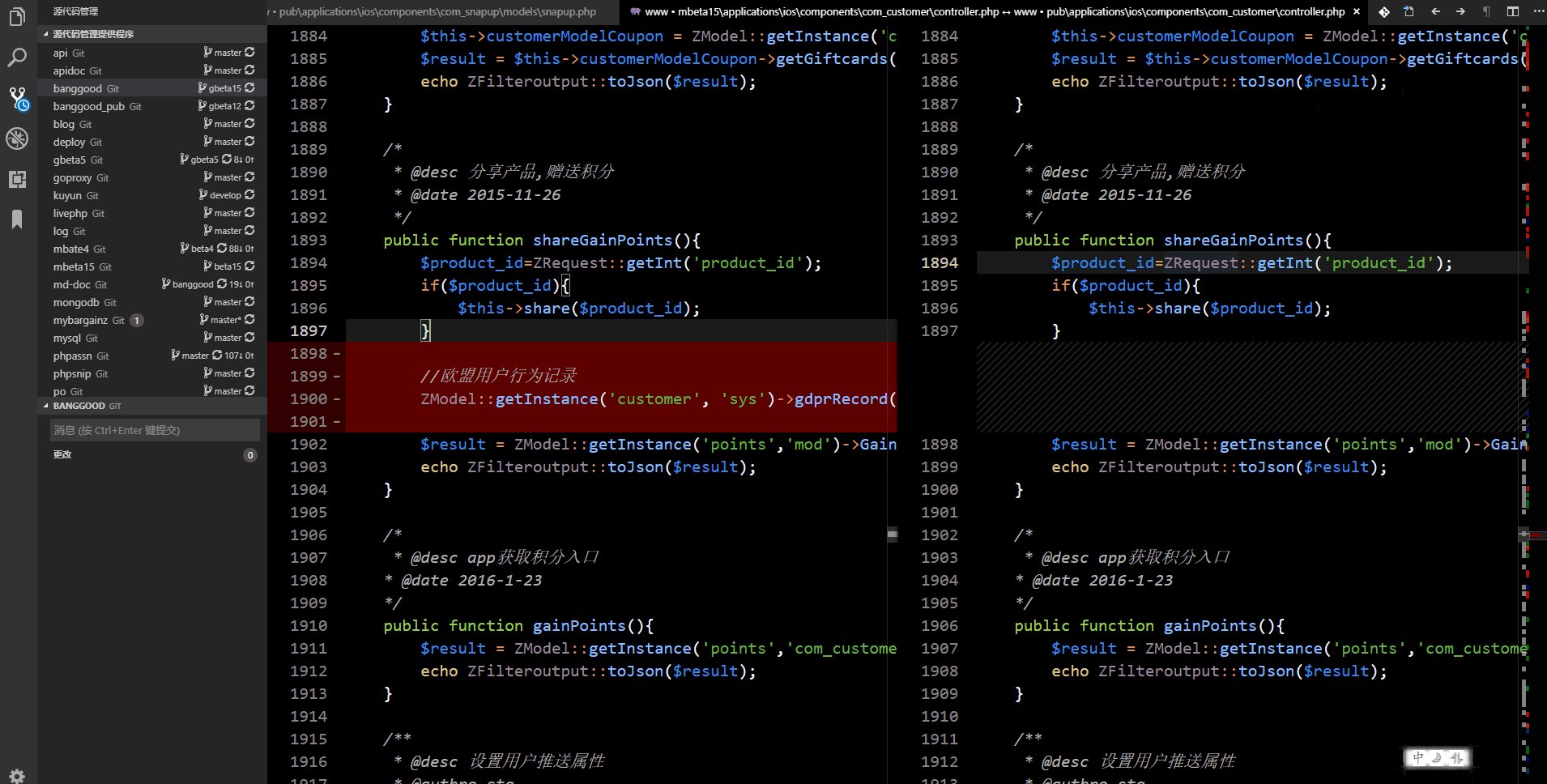
- 点击对比按钮,工具执行命令将打开vscode的对比界面

下载地址
https://blog.ninvfeng.com/usr/uploads/Assist%20Compare%20Tools-win32-x64.zip